Vamos mostrar como utilizar o react-toastify para notificações personalizadas.
Antes de mais nada iremos instalar a biblioteca que iremos utilizar:
yarn add react-toastify
npm install react-toastify
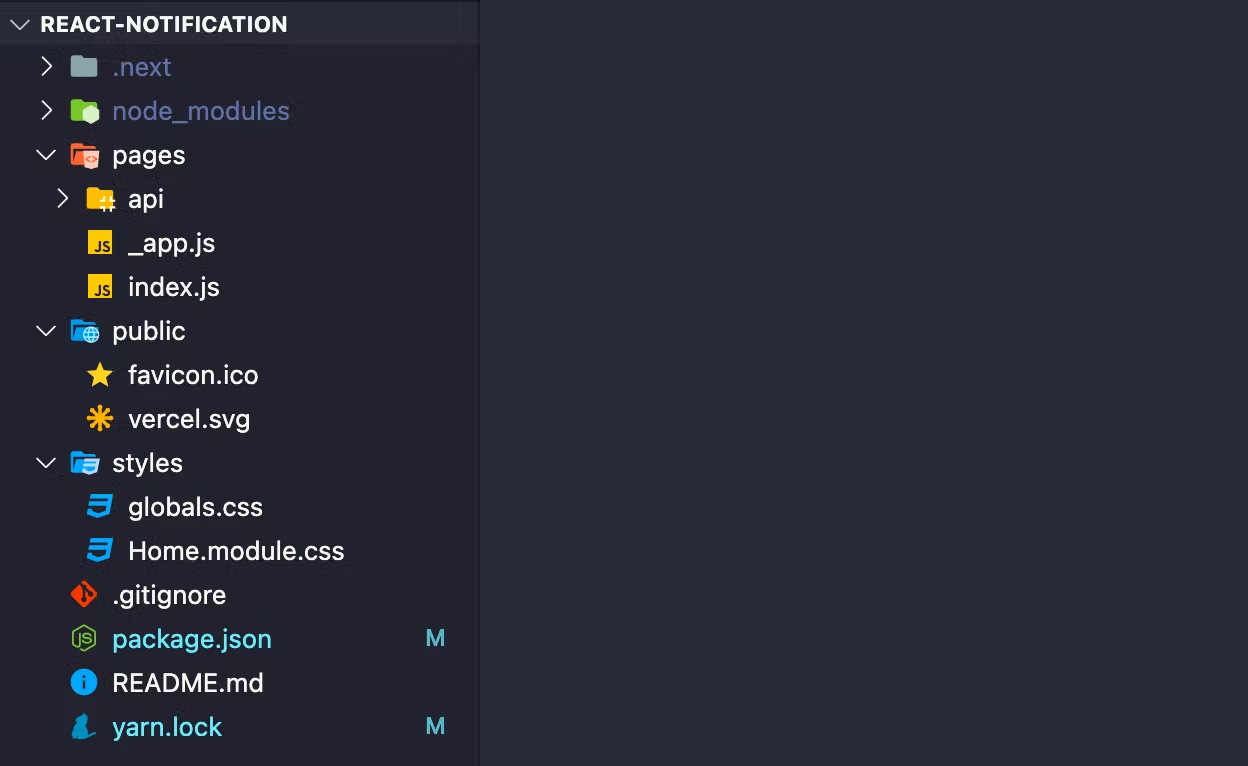
Logo após instalar, nós iremos estruturar nosso projeto que foi criado utilizando create-next-app.
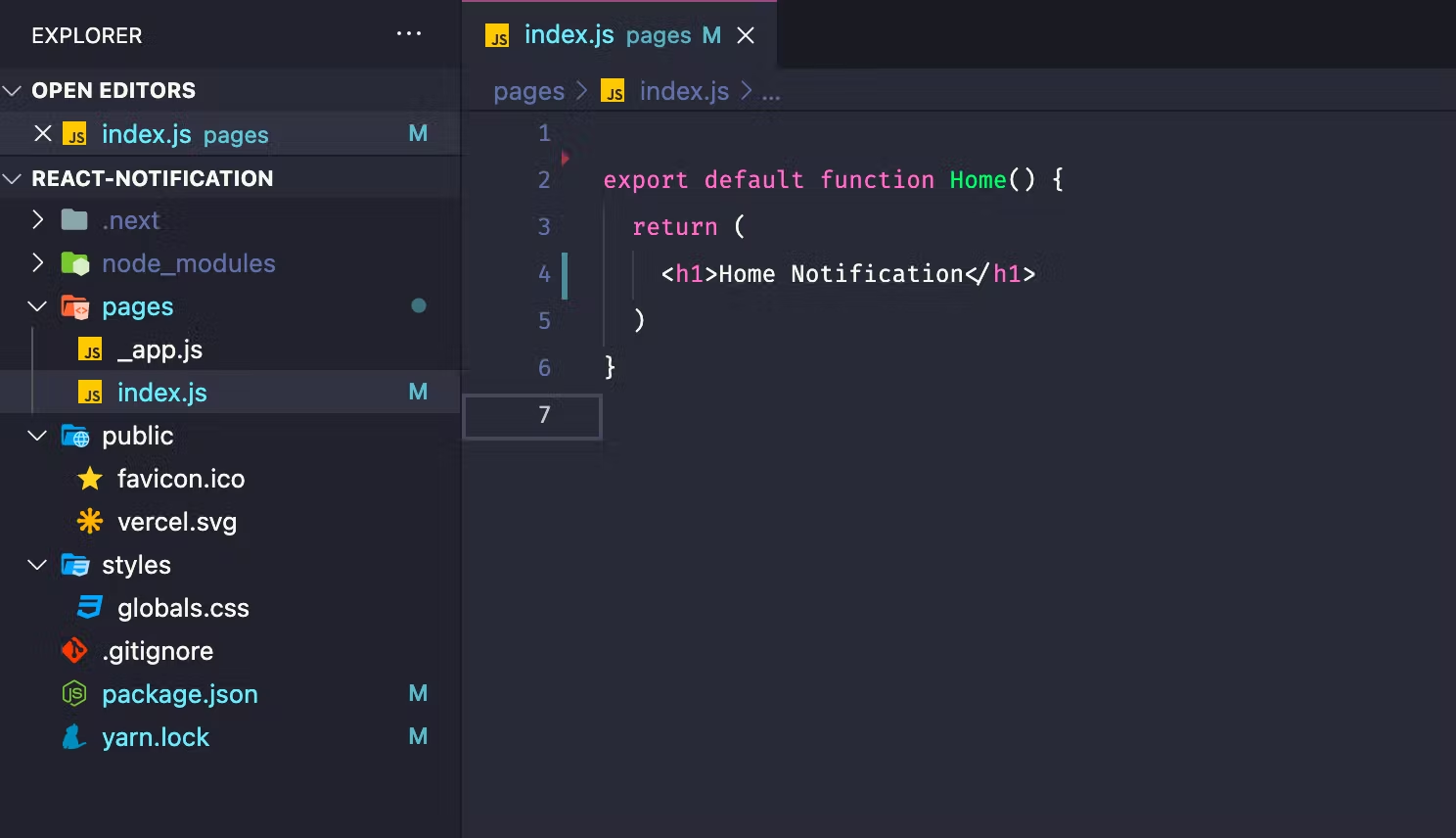
Excluiremos a pasta de API, README e alguns estilos, mantendo o projeto mais simples, e logo editaremos o nosso arquivo index.js que será nossa página principal deixando apenas com um h1.
Ficando dessa forma:
Tendo isso pronto, agora iremos configurar o react-toastify para que possamos utilizar.
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
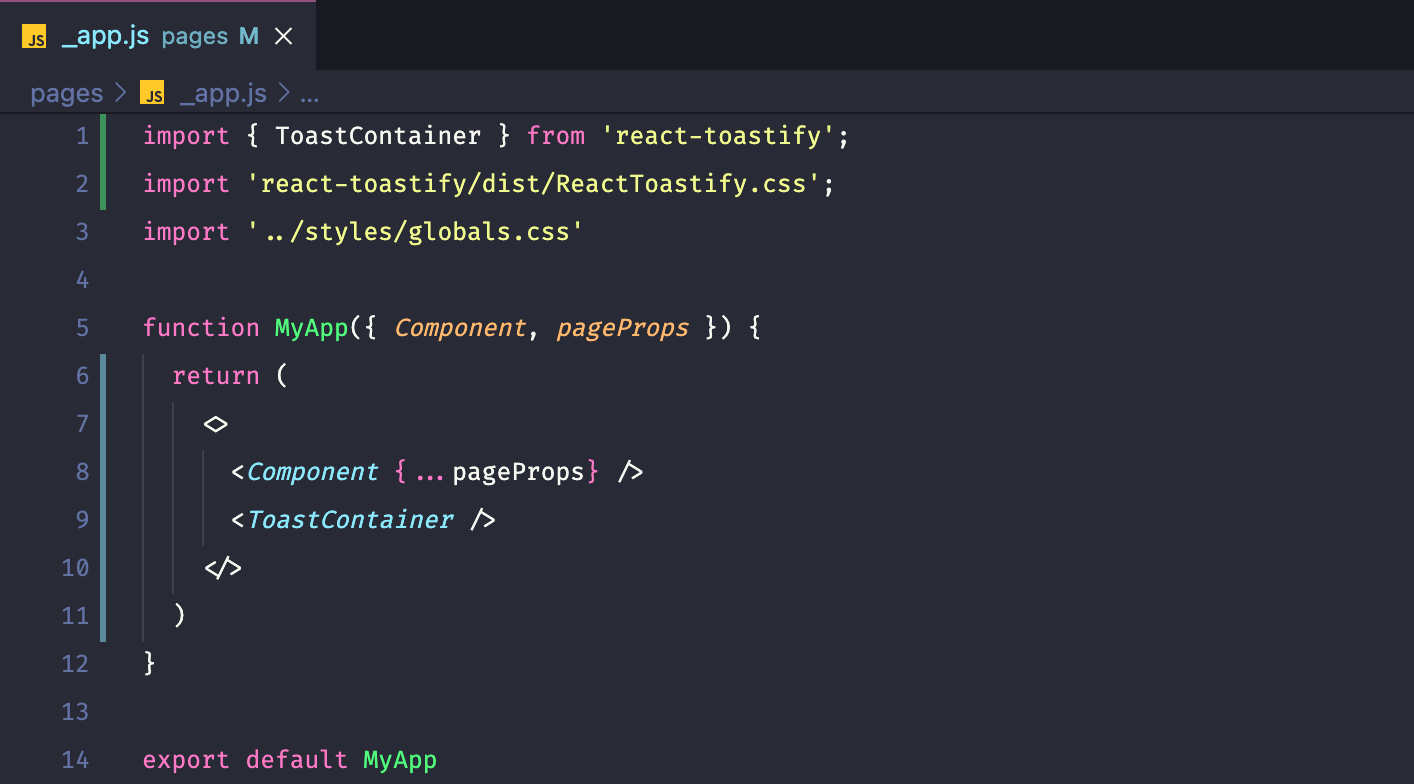
Acima temos dois imports que precisamos fazer para utilizar essa lib, porém como queremos usá-la de forma global em nossa aplicação, nós iremos implementar ela dentro do nosso arquivo _app.js, para que possa ser usado em qualquer página ou componente do nosso app.
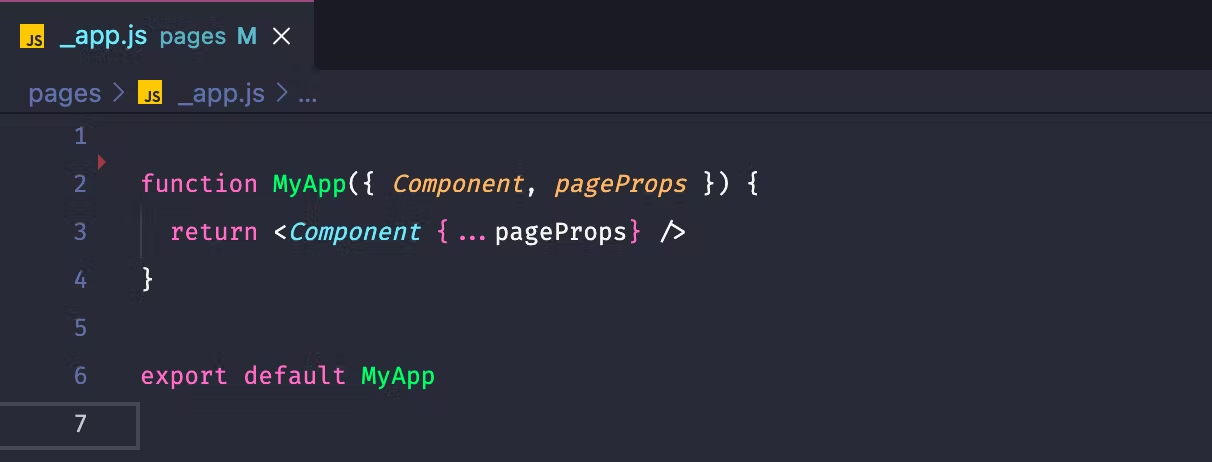
Nosso _app por padrão estará assim:
Deixaremos dessa forma:
Nesse arquivo também estamos importando um estilo global para estilizar apenas nossa home.
Finalmente chegamos na etapa final! vamos utilizar de fato as notifications, então bora lá:
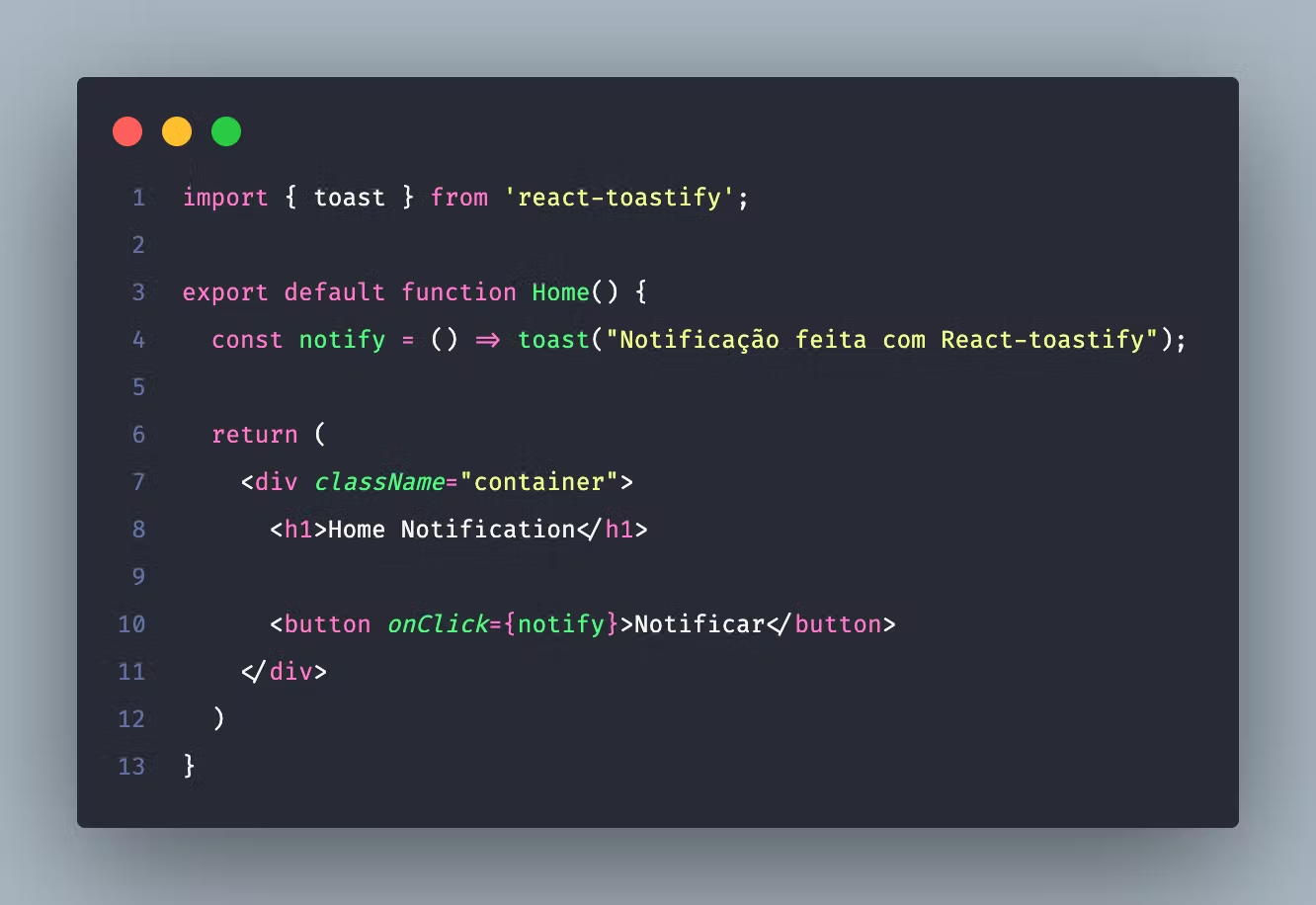
Vamos criar um botão no nosso arquivo index.js para que possamos criar um estilo simples e visualizar nossa página:
O que estamos fazendo aqui é importar o toast de toastify criando uma variável que utilizar ela para gerar uma mensagem, para utilizar o toastify você sempre irá utilizá-lo dessa forma:
toast("sua mensagem")
podemos usar algumas flags para partes específicas, como por exemplo para erro:
toast.error("Notificação de erro")
ou para sucesso:
toast.sucess("Notificação de sucesso")
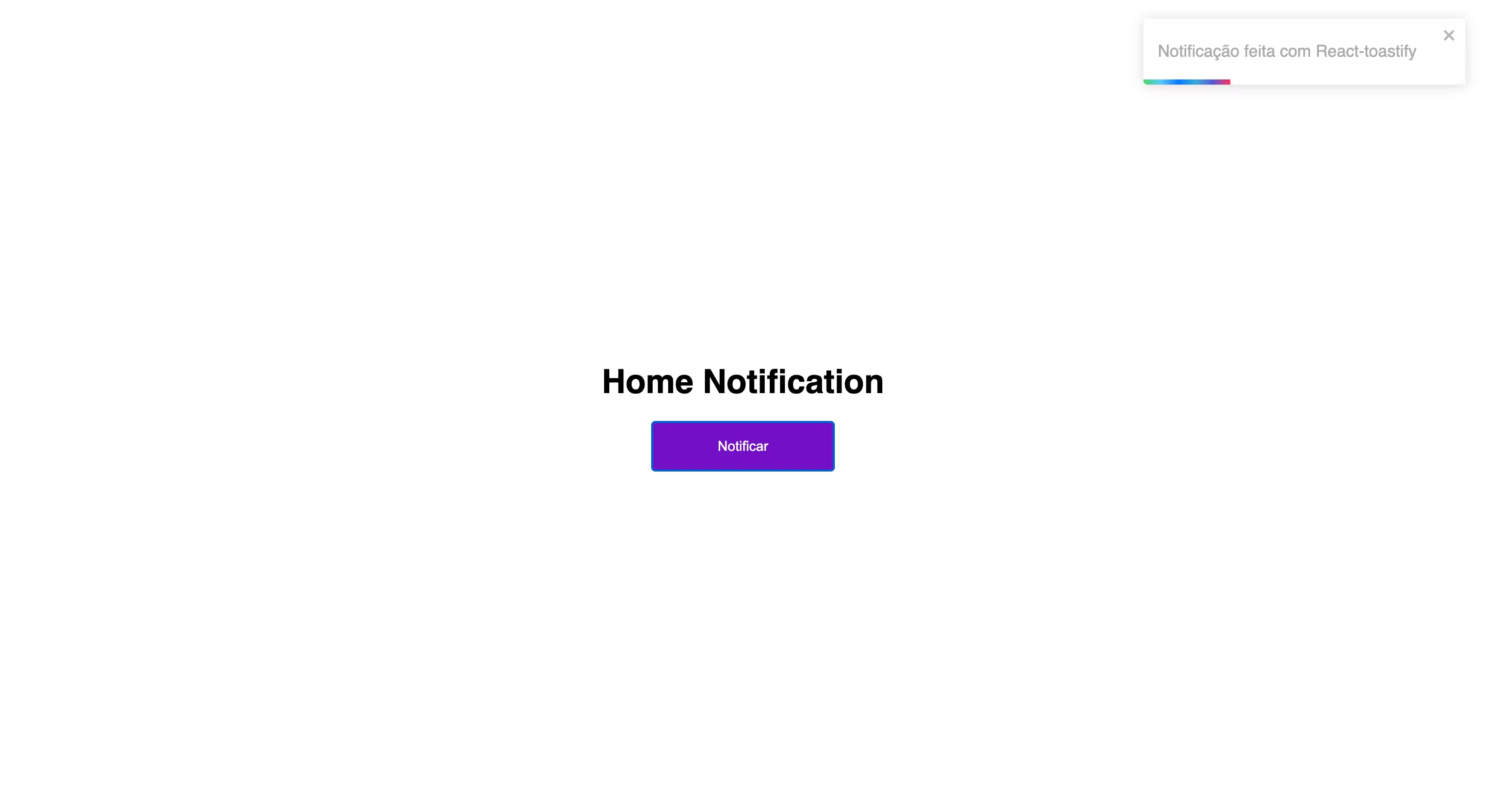
O resultado final é esse:
Ao clicar no botão nós disparamos um toast que gera esse notificação personalizada, podemos mudá-las como quisermos, então a criatividade fica livre 😁.
Link do Github